Have you ever thought of how your favorite websites and applications are created? Are you curious about the technology that powers the digital tools you use every day? What if you could design your web application with just 10 simple steps that suit your needs? In this blog, we are going to find the answers to these questions and show you wonderful ways to create a web application. Before discussing the steps, let’s see the basics of web application development and the importance of developing it.
What is a Web Application?
A wide range of services and features are available in web apps. A web application is a piece of computer code that runs on web servers and may be accessed via a web browser. Web apps can be accessed from any device with internet connectivity without needing to be installed on the user’s device.
Web apps use server-side scripts like PHP and ASP to store and retrieve data, while client-side scripts like JavaScript and HTML5 display the data on the user interface. Web apps are so adaptable that they allow users to carry out various tasks such as placing orders, making wish lists, and inquiring about goods or services. It also allows employees to work on shared projects, share documents, and modify files using apps.
Why is it Important to Build a Web Application?
The main base of many businesses is web applications. They support several business processes, including sales, inventory, service, and many others. The stronger the web apps are as a platform for growth, the more integrated they are in terms of data storage or sharing, usability, and control. Here are 5 reasons why it is essential to develop web applications:
- Accessibility: Web apps with an internet connection can be used anywhere, anytime, and on any device. Web applications are developed to provide the same function as desktop applications. Still, because they can be used from any place with an internet connection, they provide users additional ease of use and versatility. Users may typically access all the functions of web apps from desktops or smartphones through a browser-based experience without needing to download any software.
- Increase security: Web applications are one of the most famous sorts of applications nowadays. They are used to give employees access to the company’s data who are not in the same office, which is kept on a remote server. Web applications offer many security benefits over conventional desktop or mobile programs.
- Greater efficiency: You may do more in less time by streamlining your company processes or other works with the help of web applications. Additionally, they can improve accuracy, speeding up the process and making it simpler.
- Cost-effective: In comparison to desktop apps, web apps are less costly and easier to use, maintain and update. Web applications are more affordable for a variety of reasons. The online application is hosted on the internet and does not need to be installed on a computer, which is one of the most important factors. This shows that a user or any company needs no requirement for updates or extra gear such as servers. An internet connection and a browser are the only requirements for using web applications, and both can be purchased for very minimal cost.
- Competitive advantage: In order to stay in the competition in the current digital market, firms are making their web presence. Web apps can provide various features, increase user engagement, and set a company apart from competitors.

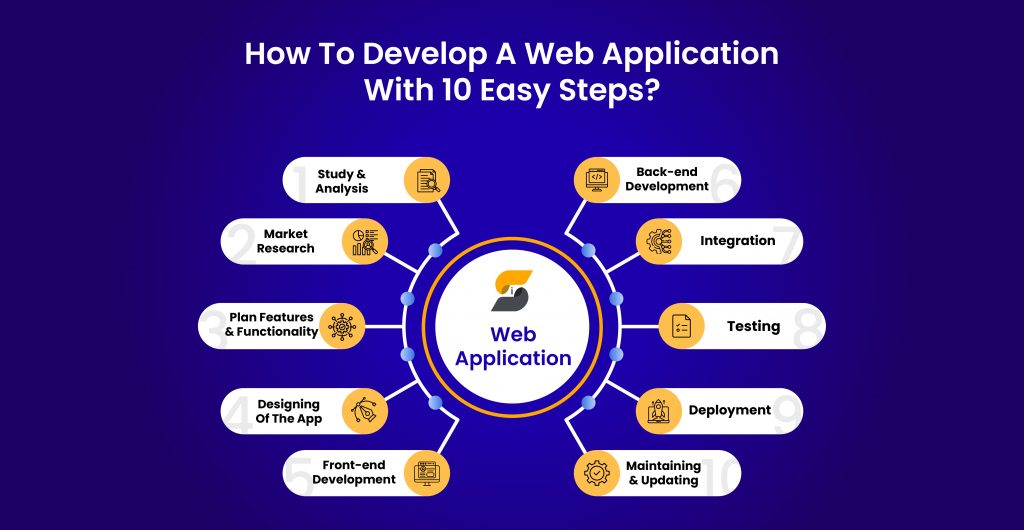
10 Steps to Get Successful Web Application Development:
Suppose you are planning to develop a web application. Learning how to create a web application for your business is important, from concept generation and research to design, testing, and administration. It provides a roadmap to avoid mistakes and get the best results. Let’s explore steps on how to create a web app with precision in every step.
- Study and analysis: The first step to creating a web app is researching and gathering data. The most important step involves outlining your goals, specifications, and expectations for the web app.
- Market research: Perform in-detailed market research to know your target market, their requirements, and your competitors. Gather information on consumer tastes and market dynamics for a development approach.
- Plan features and functionality: Being quick is important in the fast-paced environment in today’s time. List all the features from major to minor that will be required to develop the product in order to prioritize the web app’s primary features and functionalities.
- Designing of the app: In this, you need to concentrate on making a user-friendly and visually pleasing experience for your web application throughout the design process. Both user interface (UI) and user experience (UX) design are involved in this. You must first create wireframes, prototypes, and mockups that clearly explain the structure and user interactions of the program.
- Front-end development: By combining HTML, CSS, and JavaScript, front-end development involves developing the client side of the web application. During this stage, the UI of the web app is translated into a visually appealing form. This step of web application development is important in determining the web app’s appearance, ensuring that it is easy to use and interesting for the users.
- Back-end development: After front-end development, you will create your web application’s server-side and business functions in this stage. Languages like Python and well-known frameworks such as Flask, Node.js, and others may be used in this. This back-end development phase of how to make a web app is important to make sure its functionality and dependability will come into action after working on it.
- Integration: It entails smoothly integrating external services, APIs, and libraries into the development framework. These integrations can include a wide variety of services, such as adding social media platforms for user interaction and secure payment systems for easy transactions.
- Testing: The process of building a web application also includes the important testing step. Testing is carried out at many levels, such as user acceptability, integration, and unit testing. It is essential to test the application’s operation during this stage to ensure all the features are working the same as planned. Testing aims to find and fix bugs or faults that hinder the performance or user experience.
- Deployment: Deployment is the process of taking your finished web app and making it visible to users in a real-world setting. A web server, cloud platform, and hosting service are all examples. Configuring server parameters, especially those pertaining to performance, security, and scalability, is essential during this phase.
- Maintaining and updating: Maintenance and updates are important after successfully developing a web application. An essential step in this is regularly upgrading your application, including deploying security patches, fixing bugs, and adding new features on time.
Wrapping up:
As a result, creating a web app in 10 simple steps demands detailed preparation, exact execution, and user-centric strategy. Keep in mind user needs and market trends as you move step-by-step. If you are looking for professional assistance in developing your web application, iSyncEvolution is here to offer you the best expertise and services. Get in touch with us to start your web app development journey successfully.
Read our other blogs for more ideas, information, and guidance on such topics.